Reader QR Code & Barcode in Android Studio with ZXing
Daftar Isi :
- Create new project
- Menambahkan Plugin ZXing
- Menambahkan Fitur Camera
- Membuat tampilan
- Proses Reader Scanner QR Code & Barcode
Assalamu'alaikum Wr. Wb.
Salam untuk semua, Alhamdulillah kali ini saya akan berbagi ilmu kepada kalian tentang Reader QR Code in Android Studio with ZXing. Artikel kali ini saya ingin meneruskan dari artikel kemaren yaitu Make Generate QR Code in Android Studio Simple - Android Studio. Semoga artikel kali ini bisa membantu kalian dan bisa menambah ilmu tentang pembuatan aplikasi Android. Oke untuk materinya sudah saya siapkan sesuai daftar isi yang di atas, langsung saja kita masuk ke proses pembuatannya.
1. Create new Project
Untuk membuat project baru di Android Studio silahkan buka aplikasi Android Studio-nya. Maka akan tampilan awal seperti gambar dibawah ini :
Silahkan pilih Start a new Android Sudio Project, untuk membuat project baru.
Masukkan Application name yang sesuai kamu buat dan Company domain sesuaidengan main kalian, setelah itu klik tombol Next.
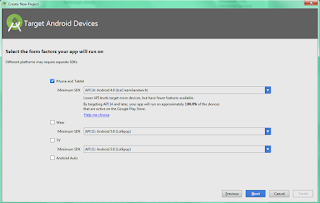
Pilih Form yang akan kita gunakan untuk menjalankan aplikasi. Di sini kita memakai phone dan table setelah itu pilih SDK untuk minimum android nya.
Pilih Activity yang akan kamu gunakan untuk mendesain layout androidnya. Di sini saya memakai Empty Activity agar kita bisa mendesain sesuai keinginan kita. Setelah itu klik Next untuk melanjutkan proses.
Selanjutnya kalian beri Nama Activity kalian sesuai keinginan kalian dan setelah itu klik Finish untuk membuat Project baru di Android Studio.
2. Menambahkan plugin ZXing
Di proses ke-2 ini kita akan menambahkan Plugin ZXing ke dalam Android Studio. Untuk penambahannya sangat mudah dan pasti kalian sudah mengerti iya kan, hehehehe
Oke yang masih belum mengerti ini saya kasih caranya. Kalian buka project kalian yang kalian buat tadi. Klik bagian Gradle Script -> build.gradle (Module:app).
Example :
Setelah kalian buka silahkan tambahkan script seperti gambar di bawah ini di dalama build.gradle (Module:app) :
Setelah itu rebuild dan tunggu sampai rebuild selesai.
3. Menambahkan Fitur Camera
Untuk proses ke-3 ini kita akan menambahkan fitur Camera di dalam aplikasi yang kita buat sekarang. Untuk penambahannya sangat mudah dan simple, kita buka AndroidManifest.xml lalu kalian tambahkan script di bawah ini :
Example :
AndroidManifest.xml
Code Camera
Setelah itu rebuild aplikasi dan tunggu sampai rebuild selesai.
4. Membuat tampilan
Oke kita masuk ke proses ke-4 setelah kita menambahkan fitur Camera kita kali ini akan membuat tampilan dari aplikasi kita. untuk tampilannya sesuai kalian inginkan dan design sesuai kesukaan kalian. kali ini saya akan memberi contoh design yang paling simple dan mudah untuk di pakai. :)
Kita masuk ke dalam activity_main.xml dan masukkan script di bawah ini :
Example :
tampilan design reader scanner qr code
display code :
5. Proses Reader Scanner QR Code & Barcode
Di proses ke-5 ini kita akan membuat proses Reader QR Code & Barcode, setelah kita membuat tampilannya di proses ke-4, Untuk proses nya kita masuk ke dalam MainActivity.java dan masukkan script proses di bawah ini kedalam Class MainActivity.
Code proses reader.
Setelah selesai semuanya kalian rebuild project kalian dan tunggu proses rebuild selesai, Setelah selesai rebuild silahkan run aplikasi di device hp kalian,, kalian bisa device langsung ke dalam hp dan coba kalian gunakan untuk mescan QR Code yang sudah ada atau barcode yang sudah kalian siapkan semoga berhasil. :)
Sekian dari artikel saya semoga bermanfaat dan bisa menambah ilmu untuk kalian semua, dan saya minta maaf jika salah kata atau tulisan dan katanya tidak baku,, hehehe masih belajar dalam mengolah kosa kata yang benar. Terimakasih sudah mau membaca artikel saya, jangan lupa baca juga artikel lain dan artikel Make Generate QR Code in Android Studio Simple - Android Studio. semoga bermanfaat,, :D
Wassalamu'alaikum Wr. Wb.


















0 komentar